Rewriting the code the sprite sheet animation from java script to C# has given me some problems I didn't anticipate. The code simply appears to work differently in C# than in java script. I have two videos that illustrate the difference.
This video shows the right animation but the code is in java script:
Here the similar code is rewritten in C# as you will see the sprite sheet just slides at an angle instead of jumping picture by picture:
Here's the original java script code:
//vars for the whole sheet
var colCount : int = 4;
var rowCount : int = 1;
//vars for animation
var rowNumber : int = 0; //Zero Indexed
var colNumber : int = 0; //Zero Indexed
var totalCells : int = 4;
var fps : int = 10;
var offset : Vector2; //Maybe this should be a private var
//Update
function Update () { SetSpriteAnimation(colCount,rowCount,rowNumber,colNumber,totalCells,fps); }
//SetSpriteAnimation
function SetSpriteAnimation(colCount : int,rowCount : int,rowNumber : int,colNumber : int,totalCells : int,fps : int){
// Calculate index
var index : int = Time.time * fps;
// Repeat when exhausting all cells
index = index % totalCells;
// Size of every cell
var size = Vector2 (1.0 / colCount, 1.0 / rowCount);
// split into horizontal and vertical index
var uIndex = index % colCount;
var vIndex = index / colCount;
// build offset
// v coordinate is the bottom of the image in opengl so we need to invert.
offset = Vector2 ((uIndex+colNumber) * size.x, (1.0 - size.y) - (vIndex+rowNumber) * size.y);
renderer.material.SetTextureOffset ("_MainTex", offset);
renderer.material.SetTextureScale ("_MainTex", size);
}
And the code in my C# version:
using UnityEngine;
using System.Collections;
public class Animation_sprite_sheet : MonoBehaviour {
//vars for the whole sheet
public int colCount = 4;
public int rowCount = 1;
//vars for animation
public int rowNumber = 0; //Zero Indexed
public int colNumber = 0; //Zero Indexed
public int totalCells = 4;
public int fps = 10;
Vector2 offset; //Maybe this should be a private var
// Use this for initialization
void Start () {
}
// Update is called once per frame
void Update () {
SetSpriteAnimation(colCount,rowCount,rowNumber,colNumber,totalCells,fps);
}
//SetSpriteAnimation
public void SetSpriteAnimation( int colCount, int rowCount, int rowNumber, int colNumber, int totalCells, int fps){
// Calculate index
float index = Time.time * fps;
// Repeat when exhausting all cells
index = index % totalCells;
// Size of every cell
Vector2 size = new Vector2 ((1.0f / colCount), (1.0f / rowCount));
// split into horizontal and vertical index
float uIndex = index % colCount;
float vIndex = index / colCount;
// build offset
// v coordinate is the bottom of the image in opengl so we need to invert.
Vector2 offset = new Vector2 ((uIndex+colNumber) * size.x, ((1.0f - size.y) - (vIndex+rowNumber) * size.y));
renderer.material.SetTextureOffset ("_MainTex", offset);
renderer.material.SetTextureScale ("_MainTex", size);
}
}
As all the examples I can find in unity's documentation and around the internet on unity are mostly in java script I often find myself being lost when it comes to using C# in unity.
Wednesday, September 29, 2010
Power of Two
I'm slowly starting to figure out how I can add graphics to the game. Basically I'm getting tired of the green, red and blue squares. So now I'll go for red, yellow(!) and green blinking circles instead.
I'll be working with sprite sheets for the animation. So far I've managed to get a clumsy animation running on the iPad by using a piece of java script I borrowed from the Unity community wiki. But I want to work in C# so now I have to rewrite it.
Oh and the "power of two"-title refers to the fact that in order to get nice graphics on the iPad I have to remember to use image sizes that are a power of two e.g. 256 x 1024.
I'll be working with sprite sheets for the animation. So far I've managed to get a clumsy animation running on the iPad by using a piece of java script I borrowed from the Unity community wiki. But I want to work in C# so now I have to rewrite it.
Oh and the "power of two"-title refers to the fact that in order to get nice graphics on the iPad I have to remember to use image sizes that are a power of two e.g. 256 x 1024.
Sunday, September 26, 2010
Hello!
Hi, I'm Christoffer,
Benedikte and I are travelling together at the moment- we're going to IndieCade with our friends from the Copenhagen Game Collective - and I've been invited to guest write for the next couple of weeks. So for a short while it'll be GameByOne++. Right now we're in San Francisco.
Well, while Benedikte has been working on the Kids game, I've been trying to make a prototype of a little game that's about chain reactions. It's based on a concept of interconnected nodes with different abilities and you have to send energy between them. The game is aimed for the iPhone right now, so I'm also working in Unity.
More on this later - first to the important stuff: Since Benedikte made such a nice picture of herself, I also drew a self-portrait - that's me up there. You may notice that I am almost as good with graphics as Benedikte is, ahem.
Also, here's a very early prototype screen shot:
OK, see you later.
Monday, September 20, 2010
Out of Order
I've run into a problem. When I build and run the application it just shuts down right after showing the Unity icon. The console gives me this information:
The internet tells me I should reinstall everything - Unity, XCode and my mobile provisioning files :( 3-4GB download. Yay.
Saturday, September 18, 2010
Keeping Their Distance
I've refined the code that determines the placement of the kids. Now the code ensures that the kids aren't placed to close. Every kid placed after the first one is checked for whether or not they are in the vicinity of any of the kids that have already been placed.
Here's a bit of code:
public bool DistanceCheck()
{
disCheck = false;
for(int i=0; i<antal-1;i++)
{
if ( ((kids[i].transform.position.x-temp.transform.position.x)*(kids[i].transform.position.x-temp.transform.position.x)) + ((kids[i].transform.position.y-temp.transform.position.y)*(kids[i].transform.position.y-temp.transform.position.y)) < 200)
{
disCheck = true;
}
}
return disCheck;
}
And a video with the latest improvement:
To sum up, reds are crying, blues are about to and green kids are okay for now. When the crying kids are tapped they turn happy (no paedophile thoughts intended).
Here's a bit of code:
public bool DistanceCheck()
{
disCheck = false;
for(int i=0; i<antal-1;i++)
{
if ( ((kids[i].transform.position.x-temp.transform.position.x)*(kids[i].transform.position.x-temp.transform.position.x)) + ((kids[i].transform.position.y-temp.transform.position.y)*(kids[i].transform.position.y-temp.transform.position.y)) < 200)
{
disCheck = true;
}
}
return disCheck;
}
And a video with the latest improvement:
To sum up, reds are crying, blues are about to and green kids are okay for now. When the crying kids are tapped they turn happy (no paedophile thoughts intended).
Friday, September 17, 2010
Touchy Success
Finally the touch input is working. I thought I would be able to "talk" directly to a method on a game object from another class e.g. objectname.method. I have now realised that I needed to use the method getComponent() to access the methods of the objects. This has taken forever to realise. But now the code works! It needs refining but it works.
When I touch the screen a ray is sent along the z-axis into the 3d space (world space I guess). Whatever the ray collides with is "registered" in the raycast method's collider. Assuming the object the the ray collides with is an Kid object I can then access the methods in the kid and change it's state.
Saturday, September 11, 2010
When (0,0,0) is not (0,0,0)...
I'm working on "refining" the touch function so that a kid can sense if is being touched.
All this is probably really easy but as I'm a n00b in unity even the basic stuff is difficult. The idea is that if you touch the screen on the ipad and the coordinates of your touch matches the coordinates matches a kid-object then the kid should do something.
My problem is a can't get the coordinate system of the ipad to match the one in the unity editor. I sure it something really simple I'm missing but I can't figure it out so I've taken it to the extremes - I've posted for the first time in the unity community help forum.
Thursday, September 9, 2010
Not so glossy now are you!
Bonus info on yesterday's post about the iPad icon.
I wanted this:
Instead of this:
Or to put it another way, I wanted to remove the glossy effect from my icon.
To do just that I actually had to do it via Unity Iphone! I just ticked of UIPrerendered Icon under Player Settings and build. The Xcode then updated and voila I got an icon without the gloss.
I wanted this:
Instead of this:
Or to put it another way, I wanted to remove the glossy effect from my icon.
To do just that I actually had to do it via Unity Iphone! I just ticked of UIPrerendered Icon under Player Settings and build. The Xcode then updated and voila I got an icon without the gloss.
Wednesday, September 8, 2010
Det sku' vær så godt, men ...
I though it would be easy, but no. A week into the project I am learning that the stuff that looks like it's going to be hard making is medium difficult, whereas the stuff that appears super easy turns out to be hard.
After getting input from Martin and Steven (again thank you) I decided that I should rewrite all the code I've written so far. So instead of doing that I'd make a small easy thing, adding my own icon on the iPad for the game instead of the standard Unity icon.
An easy satisfying task. Unity Iphone even has a field for this under edit->project settings->player:
So I just drop and drag a 72x72 image on this field - a nice easy task; then build. Well no, this does not work! To the internet! After hours of reading forum posts, changing and testing I had no progress. Then I lost the Unity symbol and I was left with this:
A blank icon. Desperate and ready to write to David Helgason to apologise for losing their icon, I was ready to give up.
Most of the forum post I've read on the topic of icons and Unity iPhone mention that one would have to add the icon to the Xcode folder. Something I have been trying in different ways without luck. Finally, Christoffer helped me and by magic he got it working without knowing how come it worked. So I backtracked everything.
Here's the solution:
Forget the icon field in Unity Iphone. It does absolutely nothing, apparently. What works is adding the 72x72 .png icon (if you are as I working on something for the ipad) to the Xcode folder. To work the image has to be named Icon-72.png or Icon-iPad.png (the file names are the real magic Ü).
So finally this is what I got after hours of desperate experimenting, yaaaaaay:
After getting input from Martin and Steven (again thank you) I decided that I should rewrite all the code I've written so far. So instead of doing that I'd make a small easy thing, adding my own icon on the iPad for the game instead of the standard Unity icon.
An easy satisfying task. Unity Iphone even has a field for this under edit->project settings->player:
So I just drop and drag a 72x72 image on this field - a nice easy task; then build. Well no, this does not work! To the internet! After hours of reading forum posts, changing and testing I had no progress. Then I lost the Unity symbol and I was left with this:
A blank icon. Desperate and ready to write to David Helgason to apologise for losing their icon, I was ready to give up.
Most of the forum post I've read on the topic of icons and Unity iPhone mention that one would have to add the icon to the Xcode folder. Something I have been trying in different ways without luck. Finally, Christoffer helped me and by magic he got it working without knowing how come it worked. So I backtracked everything.
Here's the solution:
Forget the icon field in Unity Iphone. It does absolutely nothing, apparently. What works is adding the 72x72 .png icon (if you are as I working on something for the ipad) to the Xcode folder. To work the image has to be named Icon-72.png or Icon-iPad.png (the file names are the real magic Ü).
So finally this is what I got after hours of desperate experimenting, yaaaaaay:
We have touch down
After a lengthy process that most fittingly can be described as black magic I now have Unity Iphone and a iphone developer licence installed on the computer. Thanks for your help Christoffer.
I did some small changes in the code and now the prototype is on the ipad. "Only" problem is code registers touches in general on the screen and the specific location of the touch as you can see in the video.
To interact by touch instead of mouse click I changed this
void OnMouseDown()
{
gameObject.tag="smile";
SetCryTime();
}
to this
foreach (iPhoneTouch touch in iPhoneInput.touches)
{
if(touch.phase == iPhoneTouchPhase.Began)
{
gameObject.tag="smile";
SetCryTime();
}
}
and placed the code snippet inside the update function instead of outside. Next up is fixing the touch code so it only works on the object that are actually touched.
I did some small changes in the code and now the prototype is on the ipad. "Only" problem is code registers touches in general on the screen and the specific location of the touch as you can see in the video.
To interact by touch instead of mouse click I changed this
void OnMouseDown()
{
gameObject.tag="smile";
SetCryTime();
}
to this
foreach (iPhoneTouch touch in iPhoneInput.touches)
{
if(touch.phase == iPhoneTouchPhase.Began)
{
gameObject.tag="smile";
SetCryTime();
}
}
and placed the code snippet inside the update function instead of outside. Next up is fixing the touch code so it only works on the object that are actually touched.
Monday, September 6, 2010
float progress = 0;
No progress today. I guess I tried to study. I was looking for tutorials on animating with sprite sheets something that would give me a good work method for vector animation. I didn't find anything useful. Mostly forum posts about how to convert a 3d animation to sprite sheets and often with very limited info. If I find a good method by myself then I guess I should write it down.
I did find one post at angryanimator.com on animation in general which is nice. Not what I was looking for but still worth a look. Especially the links to “How to Animate” by Preston Blair volume 1 and volume 2 are great. One of the comments mentions the book Character Animation Crash Course! maybe I should find a copy.
Also, I looked a bit at the code but I guess I wasn't in the zone.
I did find one post at angryanimator.com on animation in general which is nice. Not what I was looking for but still worth a look. Especially the links to “How to Animate” by Preston Blair volume 1 and volume 2 are great. One of the comments mentions the book Character Animation Crash Course! maybe I should find a copy.
Also, I looked a bit at the code but I guess I wasn't in the zone.
Sunday, September 5, 2010
Sigh...sound
I'm attempting to make a game on my own. I'm not trying for originality (though it would be nice) the main focus is making a game from start to finish. This means I want to sketch, code, design, draw and animate my way through a mini game production trying on all the roles needed to come full circle.
In the game development endeavour I've been part of so far I've worked on the game design and the graphics. So this dogma game entails many first for me. I'm fine with the coding part actually I'm excited about the coding. Up until now I've always left the coding to the coding savvy. But lately I've passed a Java course and I'm taking object-oriented programming. So now I get to play.
No, the part I'm really scared of is the audio for the game. Though I enjoy music I rarely listen to any (I'm a talk-radio-person) and I definitely don't make any music. So where to start?
Music and sounds are really important for a game. The audio sets the tone of a game makes is fun or scary and in some cases boring. E.g. I've been playing a lot of Plants vs. Zombies lately and I really like the background sound its happy and playful and though I play for a long time it doesn't start to annoy me which is a real quality. Recently, I've also played with Kometen I initially got it for the beautiful watercolour graphics but now the real draw is the soundscape that puts you in a soothing meditative state.
So what should I do for the game audio? Of course I want funny event sounds like when a kid gets scared and starts crying. But I don't want constant crying. On its own the game play is stressful so maybe the background sound should be somewhat soothing?
In trying to add sound elements in unity which was very easy. I made two sample prototypes with background sounds borrowing audio from FlashKit and here.
For the final game I have to make the music by myself.
Organised randomness
The boxes aka the kids were in the prototype placed by hand on the scene in a grid. I did this so I could easily check if my method for making the kids near a crying child sad work. It did. So today I've worked briefly on placing the boxes/kids randomly through the code thus making the game a bite more exciting.
When placing the boxes/kids I didn't want complete randomness it would stupid if all the boxes ended up on top of each other or only in one side of the screen. I needed to organise the randomness a bit. So I've combined the random placement with a grid structure.
In the code this is accomplished with the help of a couple of for-loops. The illustration above shows the concept. For each loop A, B and C in the example there are inner loops (here illustrated with 1, 2 and 3) that picks random numbers of kids to place (here either 3 or 4) and places them at random coordinates within the intervals defines by the two for-loops. Anyway, this is how I visualised the "organised randomness" in my head before I started coding. Perhaps the code is easier to read :)
When placing the boxes/kids I didn't want complete randomness it would stupid if all the boxes ended up on top of each other or only in one side of the screen. I needed to organise the randomness a bit. So I've combined the random placement with a grid structure.
In the code this is accomplished with the help of a couple of for-loops. The illustration above shows the concept. For each loop A, B and C in the example there are inner loops (here illustrated with 1, 2 and 3) that picks random numbers of kids to place (here either 3 or 4) and places them at random coordinates within the intervals defines by the two for-loops. Anyway, this is how I visualised the "organised randomness" in my head before I started coding. Perhaps the code is easier to read :)
Friday, September 3, 2010
Screaming kids
Thursday, September 2, 2010
Subversion and MonoDevelop
In trying to get more organised I've now with a little help from my friends gotten a revision control system. This gives me a bigger Ctrl+z button.
So far I've used the unitys own editor to write the c# code but as MonoDevelop comes highly recommended I've installed it. I'm looking forward to its advantages :).
 I'm a n00b when it comes to installing programs on the mac. I still get surprised over how easy it is. Just drag and drop. It's somehow too easy.
I'm a n00b when it comes to installing programs on the mac. I still get surprised over how easy it is. Just drag and drop. It's somehow too easy.
So far I've used the unitys own editor to write the c# code but as MonoDevelop comes highly recommended I've installed it. I'm looking forward to its advantages :).
 I'm a n00b when it comes to installing programs on the mac. I still get surprised over how easy it is. Just drag and drop. It's somehow too easy.
I'm a n00b when it comes to installing programs on the mac. I still get surprised over how easy it is. Just drag and drop. It's somehow too easy.
Wednesday, September 1, 2010
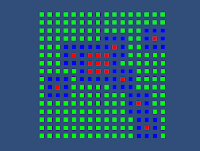
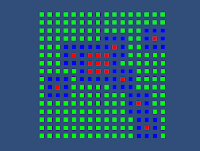
First prototype and first post
I started three days ago in unity on my first game. The goal is to make a game for the ipad all by myself. I've just made my first prototype.
 You can find the prototype here.
You can find the prototype here.
You will need to install the unity plugin to play if you don't have it already.
Rules:
- keep the squares "happy"
- green squares are the "happy" ones
- red squares are "crying"
- blue squares are about to cry because a square close to them are crying.
- click on the red squares to turn them green
Right now there is no win condition only stress.
 You can find the prototype here.
You can find the prototype here.You will need to install the unity plugin to play if you don't have it already.
Rules:
- keep the squares "happy"
- green squares are the "happy" ones
- red squares are "crying"
- blue squares are about to cry because a square close to them are crying.
- click on the red squares to turn them green
Right now there is no win condition only stress.
Subscribe to:
Comments (Atom)













.PNG)






